You have to download the Lianja App Center separately and put it in the .\redist\ folder if you want to build an installer package.
When deploying to a client site, you deploy the system database to include the specified users and their passwords.The App Center is the desktop client. On a new installation it has a default username/password of admin/admin.
To run the development environment, you need to run the App Builder. By default you will be logged in automatically. You can also use the in-built admin/admin login. The admin account can be changed, and other users added, in the Users Workspace
Can you submit a ticket and attach the output
and the full deployment log details when you try to deploy?
Have you previously deployed the database or is this the first time?
I had a failure the other day when I forgot I already had the database (in the deployed location) open in a client.
Please upgrade your Lianja App Builder to the v1.1.2 release. Download the Lianja App Center 1.1.2. Do not install the Lianja App Center, but place the downloaded file in the drive:\lianja\redist\ directory.
The Template Installer script includes commands to install the Lianja App Center if it is not already installed. This is discussed at the beginning of this Forum thread. You do not have to include the Lianja App Center in your Installer if your users already have it.
If the Lianja App Center is included in the Installer, it should be the same version as your Lianja App Builder where you do your development. When you download the Lianja App Builder, download the Lianja App Center too, but do not install it. Just put the Lianja App Center download in your drive:\lianja\redist\ directory.
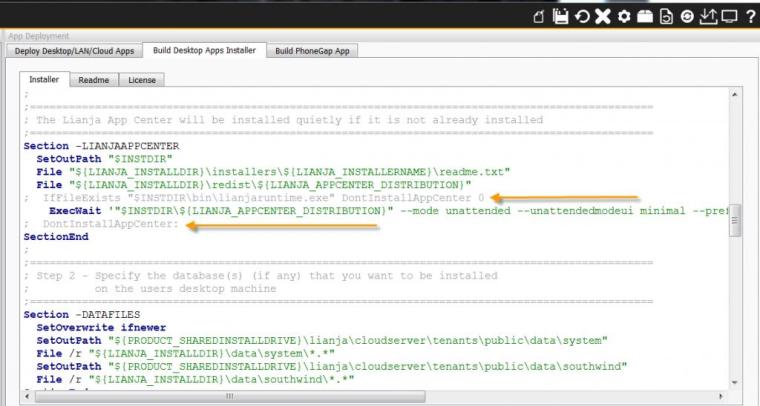
The template installer defaults to not installing the Lianja App Center if it is already installed, but you can change this. If I comment out the lines, as in the screenshot, the Lianja App Center will be installed.
So, before you deploy your App, make sure you check the ‘Published’ attribute in Settings, save the App and close it then Deploy.
Once published and deployed your App will be available in the App Center. Fire up the App Center from the desktop shortcut, login (remember default admin/admin) and you will see your App. Back in the App Builder in the Settings, you can also configure Tile information for the App.
Q:
I understand I don’t have to compile the app, but how can my client run the application?
A:
Your clients run the Lianja App Center (or Lianja Web or Mobile Client for Lianja Cloud). Your Apps are packaged up using ‘Build package’ in the Deploy Workspace – you need to add the database, App files and any required Library files. You will also be able to ‘Build installer’ in the Deploy Workspace to install the App Center and packages
The runtime reads from the \lianja\cloudserver\tenants\public directory so deploy first then build your installer from those directories.
Q:
I’m confused about the develop / Deploy stuff… Are we only working with dbfs while on the App Builder? I want to import data from our current apps into Liange… Will I be importing them into my App Builder or the SQL server… I want the data to end up in the SQL Server…. Also.. when I create a database and it’s tables while in the app builder and I deploy.. wil it create the database and its tables in the SQL Server?
A:
Lianja databases and tables are in exactly the same format whether used by the Lianja App Builder or the Lianja SQL Server and the Lianja App Center. The only difference is where the development product (Lianja App Builder) and the client/runtime/user products (Lianja SQL server and the Lianja App Center) have set as their default data directory. Any databases and tables you create in the Lianja App Builder, whether they are imported or created natively, can be deployed for use by the Lianja SQL Server or the Lianja App Center.
The quickest way to test your app deployment is actually deploy it through the deploy workspace then just edit the desktop shortcut for the Lianja App Center to add the –app switch. That’s how you would fire your app up after creating an installer and deploying to your customers. You would create a desktop shortcut with your own icon and run the lianjaruntime (with various switches e.g –app xxx –splashscreen xxx etc) which is the royalty free runtime distribution.
Just to make you all aware that there is a licensing API built into Lianja for use by ISVs.
Once you start selling your Apps you can license them based on a license key that you request from us for a particular customer.
The API is quite straightforward as it just uses some internal SYS() functions to check that your applications are licensed and if not to be able to activate them.
The licensing also handles trial licenses. We will be building this facility into the Lianja Hosted Cloud also for ISV use.
If you have not considered an ISV subscription you may want to think about it as it will not only save you money in distributing your Apps but it will also help you better monetize them based on licensing.
Many of the modern browsers support multiple tabs and the have a lot of extra functionality that you may sometimes not want when running an “Information kiosk”.
To allow you to deploy your Lianja Web Apps in “kiosk” mode in v1.2.2 you can now but a desktop shortcut like this:
C:\lianja\bin\lianja.exe http://localhost:8001/login.rsp --fullscreen
or to run an App directly without logging in:
C:\lianja\bin\lianja.exe http://localhost:8001/apps/example_webapp1/index.html
Alternatively you can run these when the machine boots up if you are deploying Information Kiosks on the factory floor to operate in unattended boot mode.
This will keep the users captive in the browser with no window title or ability to exit the “Information kiosk”.
You build an installer which is a .exe file that installs everything the user needs to run your App(s).
Lianja is for desktop, web and mobile. There is no concept of an “exe” in the web.
You cannot build an “exe” for desktop that will run without any data or other supporting files that Lianja needs.
make sure you are deploying to the correct runtime directory.
just deploy on your development machine into the runtime directory then test in the app center.
Q:
I’ve deployed a test app to LCS, but am not seeing the index.html.
example_webapp comes up ok. And my files did get deployed (used the copy method, as it’s all on my desktop/notebook). But there is no index.html to point to.
A:
When you “Save” an App from the ‘Pages” workspace, if you have checked off “Desktop”, “Web”, “Tablet”, or “Phone” in the app settings then the following files will be generated and placed in the required location.
index.html
tablet_index.html
phone_index.html
You can first of all try and run it by opening up a “Web App View” then clicking “Preview”. That will save the App generating the code and run it in the default desktop browser.
Your HTML5/JavaScript Apps will be located relative to the apps directory in the Cloud Server settings.
On windows the default is:
C:\lianja\cloudserver\tenants\public\wwwroot\apps\
So if you have an app called “hank” the file will be in:
C:\lianja\cloudserver\tenants\public\wwwroot\apps\ hank\index.html
So in the browser you can type this in the address bar of the browser:
The index.html file is always saved when you save an app and you have “Web” checked in the app settings.
the app files are copied when you save.
the library files are not so you may need to deploy them if you are using some custom ones.
your data will need deployed; this is shared by desktop runtime, web, tablet and phone.
There is a new icon in the header of the library and apps workspace that allows you to save an edited file and deploy it.
The Lianja runtime will will only run compiled code.
The compiler is only enabled in the App Builder — development mode, as that is the licensed product.
This is to prevent piracy.
Lianja is runtime royalty free desktop distribution but requires the apps to be compiled within the App Builder.