Custom Sections are built using the Lianja UI Framework. When building a Custom Section you should subclass the Section class.
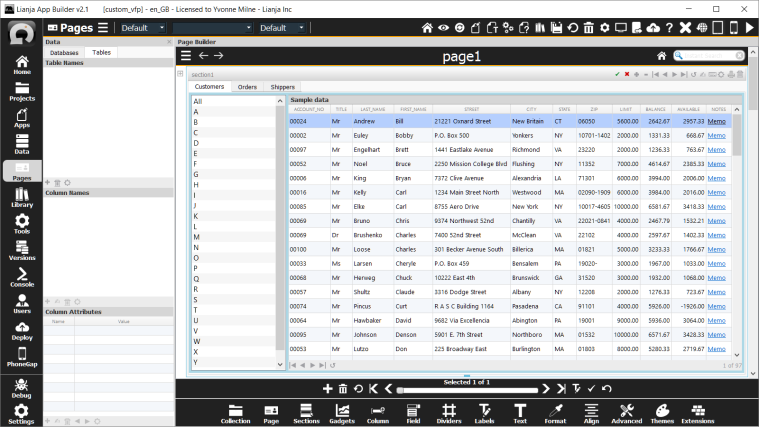
E.g. Custom Section which consists of a tabbed PageFrame containing a Grid with a simple address book style navigation ListBox that populates the Grid with data when the ListBox is clicked.

//
// Lianja custom section for page "page1" section "section1"
//
//------------------------------------------------------------------------------
// declare a namespace - this is added by default when you use the template code
namespace custom_vfp
//------------------------------------------------------------------------------
// when a namespace is active public variables are added to the namespace
public ui_grid
//------------------------------------------------------------------------------
// Step 1: Define the classes we need
// Note that all Lianja UI Framework classes can be subclassed in Visual FoxPro
//
// Subclass a Section
// Note how the event procedures are defined. These correspond to the navigation
// buttons in the section header.
define class page1_section1 as section
proc init()
// place your section "init" code here
endproc
proc add()
// place your section "add" code here
endproc
proc delete()
// place your "delete" code here
endproc
proc first()
// place your "first" code here
endproc
proc previous()
// place your move "previous" code here
endproc
proc next()
// place your move "next" code here
endproc
proc last()
// place your "last" code here
endproc
proc watch()
// place your "watch" code here
endproc
proc refresh()
// place your "refresh" code here
endproc
proc edit()
// place your "edit" code here
endproc
proc search()
// place your "search" code here
endproc
proc save()
// place your "save" code here
endproc
proc cancel()
// place your "cancel" code here
endproc
enddefine
//--------------------------------------------------------------------------
// Subclass a Listbox so that we can define the Click event procedure
define class cls_listbox as ListBox
proc click()
ui_grid.clear
// Note how the AddItems method of Grid, ListBox and Combobox can take
// a SQL SELECT statement as an argument
if trim(this.text) = "All"
ui_grid.additems('select * from example where last_name != " "')
else
ui_grid.additems('select * from example where;
upper(left(last_name,1)) = "' + trim(this.text) + '"')
endif
ui_grid.refresh()
endproc
enddefine
//-------------------------------------------------------------------------------
// Define the main procedure in the section file that will create the section and
// return it to Lianja.
// Note that this must be the same name as the file in which it is contained in.
proc page1_section1
//--------------------------------------------------------------------------
// Make sure the database is open
if database() != "southwind"
open database southwind
endif
//--------------------------------------------------------------------------
// Step 2: Create the Custom Section object
page1_section1 = createobject("page1_section1")
//--------------------------------------------------------------------------
// Step 3: Create a PageFrame class and add it to the Section
page1_section1.addobject("tabs", "pageframe")
//--------------------------------------------------------------------------
// Step 4: Add a Page to the PageFrame class and set some of its properties
tabs.addobject("ui_tab_customers", "page")
ui_tab_customers.caption = "Customers"
ui_tab_customers.show
//--------------------------------------------------------------------------
// Step 5: Add a Container to the Page and set some of its properties
ui_tab_customers.addobject("ui_cont", "container")
ui_cont.autosize = .t.
ui_cont.backcolor = "lightblue"
ui_cont.layout = "horizontal"
ui_cont.margin = 5
ui_cont.spacing = 5
ui_cont.show
//--------------------------------------------------------------------------
// Step 6: Add a subclassed ListBox to the Container and set some of its properties
ui_cont.addobject("ui_listbox", "cls_listbox")
ui_listbox.fixedwidth = 200
//--------------------------------------------------------------------------
// Step 7: Invoke the AddItems method with a comma-separated list of items
// to add to the ListBox
ui_listbox.additems("All,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z")
ui_listbox.show
//--------------------------------------------------------------------------
// Step 8: Add a Grid to the Container
// Note that ui_grid is a namespace variable
ui_cont.addobject("ui_grid", "grid")
ui_grid.show
ui_grid.rowheight = 20
ui_grid.readonly = .t.
ui_grid.recordmark = .f.
ui_grid.closable = .f.
ui_grid.caption = "Sample data"
ui_grid.additems('select * from example where last_name != " "')
ui_grid.refresh
ui_grid.autofit
//--------------------------------------------------------------------------
// Step 9: Add a couple more Page classes to the PageFrame
tabs.addobject("ui_tab_orders", "page")
ui_tab_orders.caption = "Orders"
tabs.addobject("ui_tab_shippers", "page")
ui_tab_shippers.caption = "Shippers"
//--------------------------------------------------------------------------
// Step 10: now we must return the Section back to Lianja
return page1_section1
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_Visual_FoxPro
Container classes are UI classes that can have other UI classes (Containers or Components) added to them to construct a hierarchical tree of visual elements. You add objects to existing objects using the AddObject( ) method of a container. e.g.
// create a new object variable called "mygrid" which is a "Grid"
myobj.addobject("mygrid", "grid")
Container classes are UI classes that can have other UI classes added to them and include the following.
- Commandgroup
- Container
- Control
- Gadget
- Grid
- Page
- Pageframe
- Section
- Splitter
- Tree
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_Visual_FoxPro
All classes in the Lianja UI Framework have Methods and Properties. Methods are procedures that control the behavior of the object and Properties are attributes that control the appearance and functionality of the object. All classes in the framework have a common set of Properties and Methods and others that are specific to the class. e.g.
Some common properties:
- Left
- Top
- Width
- Height
- BackColor
- ForeColor
Some common methods:
- show
- hide
Events are actions that are triggered when an object is affected by some external action e.g. clicking a CommandButton or editing a TextBox.
By subclassing the Lianja UI Framework classes you can define your own Event procedures that will be called when an event is triggered. e.g. let’s declare a class that subclasses a CommandButton and responds to the click event.
define class mybutton as commandbutton
proc click( )
MessageBox("You clicked the button!")
endproc
enddefine
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_Visual_FoxPro
PHP:
All classes in the Lianja UI Framework have Methods and Properties. Methods are procedures that control the behavior of the object and Properties are attributes that control the appearance and functionality of the object. All classes in the framework have a common set of Properties and Methods and others that are specific to the class.
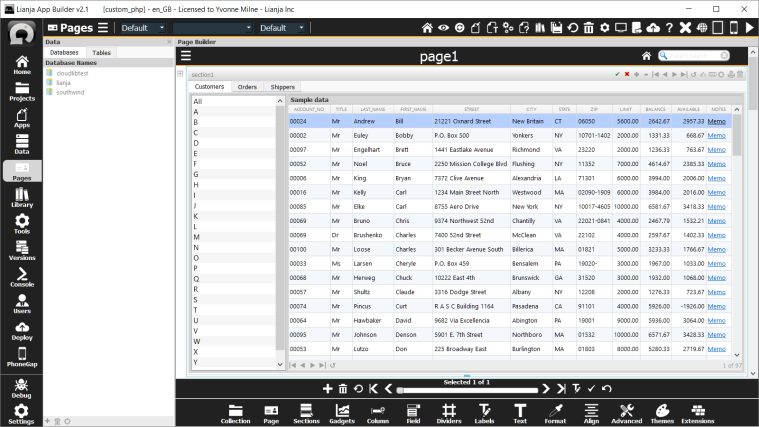
Custom Section which consists of a tabbed PageFrame containing a Grid with a simple address book style navigation ListBox that populates the Grid with data when the ListBox is clicked.

//-------------------------------------------------------------------------- // // Lianja custom PHP section // //-------------------------------------------------------------------------- // Important note. In PHP to access outer variables from within class // methods you must declare them global and then specify global again // within the class method global $ui_grid; global $ui_listbox; // You can write to the console log from PHP like this Lianja::writeLog("Hello from PHP"); //-------------------------------------------------------------------------- // Step 1: Define the classes we need // Note how the Lianja UI Framework classes are subclassed in PHP // using the __construct() magic method. class mySection extends Lianja { function __construct() { parent::__construct("Section"); } function add() { Lianja::showMessage("add() was called"); } function delete() { Lianja::showMessage("delete() was called again"); } function first() { Lianja::showMessage("first() was called"); } function previous() { Lianja::showMessage("previous() was called"); } function next() { Lianja::showMessage("next() was called"); } function last() { Lianja::showMessage("last() was called"); } function watch() { Lianja::showMessage("watch() was called"); } function edit() { Lianja::showMessage("edit() was called"); } function save() { Lianja::showMessage("save() was called"); } function cancel() { Lianja::showMessage("cancel() was called"); } function refresh() { ; } } //-------------------------------------------------------------------------- // Note how the click() event handler for the Listbox is defined in PHP // just as a normal class method. class myListbox extends Lianja { function __construct() { parent::__construct("Listbox"); } function click() { // Important note. In PHP to access outer variables from within class // methods you must declare them global and then specify global again // within the class method global $ui_grid; global $ui_listbox; $ui_grid->clear(); // Note how the AddItems" method of Grid, ListBox and ComboBox can take // a SQL SELECT statement as an argument if ($ui_listbox->text == "All") { $ui_grid->additems('select * from southwind!example where last_name != " "'); } else { $ui_grid->additems('select * from southwind!example where upper(left(last_name,1)) = "' . $ui_listbox->text . '"'); } $ui_grid->refresh(); Lianja::writeLog("clicked again"); } } //-------------------------------------------------------------------------- // Step 2: Create the Section object $page1_section1_section = Lianja::createObject("Section"); //-------------------------------------------------------------------------- // Step 3: Create a PageFrame object and add it to the Section $page1_section1_section->addObject("ui_tabs", "Pageframe"); //-------------------------------------------------------------------------- // Step 4: Add a Page to the PageFrame object and set some of its properties $ui_tabs->addobject("ui_tab_customers", "Page"); $ui_tab_customers->caption = "Customers"; //-------------------------------------------------------------------------- // Step 5: Add a Container to the Page and set some of its properties // The AddObject() method takes the objectname as the first arg then // the classname as the second. $ui_tab_customers->addobject("ui_cont", "Container"); $ui_cont->autosize = 1; $ui_cont->backcolor = "lightgray"; $ui_cont->layout = "horizontal"; $ui_cont->margin = 5; $ui_cont->spacing = 5; //-------------------------------------------------------------------------- // Step 6: Add a ListBox to the Container and set some of its properties $ui_cont->addobject("ui_listbox", "myListbox"); $ui_listbox->fixedwidth = 200; //-------------------------------------------------------------------------- // Step 7: Invoke the AddItems method with a comma-separated list of items // to add to the ListBox $ui_listbox->additems("All,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z"); //-------------------------------------------------------------------------- // Step 8: Add a Grid to the Container $ui_cont->addobject("ui_grid", "Grid"); $ui_grid->rowheight = 20; $ui_grid->readonly = 1; $ui_grid->recordmark = 0; $ui_grid->closable = 0; $ui_grid->caption = "Sample data"; $ui_grid->additems('select * from southwind!example where last_name != " "'); $ui_grid->autofit( ); $ui_grid->show(); //-------------------------------------------------------------------------- // Step 9: Add a couple more Page objects to the PageFrame $ui_tabs->addobject("ui_tab_orders", "Page"); $ui_tab_orders->caption = "Orders"; $ui_tabs->addobject("ui_tab_shippers", "Page"); $ui_tab_shippers->caption = "Shippers"; //-------------------------------------------------------------------------- // Step 10: Return the section back to the Lianja. We accomplish this by assigning // it to the global returnvalue variable. $returnvalue = $page1_section1_section;
When you develop a Custom Section or Gadget in PHP, the Lianja UI Framework makes available several built-in global PHP functions to enable you to interact with Lianja and the embedded Lianja database. This provides you with a embedded PHP database with full SQL and noSQL data access.
- Lianja::createObject(objectname, classname)
- Lianja::openDatabase(dbname)
- Lianja::showMessage(messagetext)
- Lianja::execute(lianjacommandstring)
- Lianja::evaluate(lianjaexpression)
Container classes are UI classes that can have other UI classes (Containers or Components) added to them to construct a hierarchical tree of visual elements. You add objects to existing objects using the AddObject( ) method of a container. The first argument is the name of the object you want to create and the second is the name of the class that you want to instantiate e.g.
// create a new object called "myobj" which is a "Container"
$myobj = Lianja::createObject("Container");
// add a new object variable called "mygrid" which is a "Grid"
$myobj->addObject("mygrid", "Grid");
Events are actions that are triggered when an object is affected by some external action e.g. clicking a CommandButton or editing a TextBox.
By subclassing the Lianja UI Framework classes you can define your own Event procedures that will be called when an event is triggered. e.g. let’s declare a class that subclasses a CommandButton and responds to the click event.
class myButton extends Lianja
{
function __construct()
{
parent::__construct("CommandButton");
}
function click()
{
Lianja::showmessage("You clicked the button!");
}
}
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_PHP
Python:
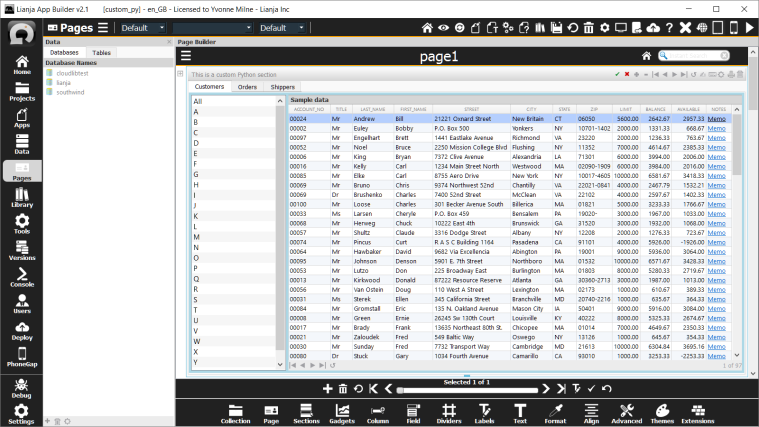
Custom Section which consists of a tabbed PageFrame containing a Grid with a simple address book style navigation ListBox that populates the Grid with data when the ListBox is clicked.

#
# Lianja custom Python section "page1_section1"
#
import Lianja
#--------------------------------------------------------------------------
# Step 1: Define the classes we need
# Note that all Lianja UI Framework classes can be subclassed in Python
class mySection(Lianja.Section):
def add(self):
Lianja.showMessage("add() was called")
def delete(self):
Lianja.showMessage("delete() was called")
def first(self):
Lianja.showMessage("first() was called")
def previous(self):
Lianja.showMessage("previous() was called")
def next(self):
Lianja.showMessage("next() was called")
def last(self):
Lianja.showMessage("last() was called")
def refresh(self):
pass
def search(self):
pass
def watch(self):
Lianja.showMessage("watch() was called")
def edit(self):
Lianja.showMessage("edit() was called")
def save(self):
Lianja.showMessage("save() was called")
def cancel(self):
Lianja.showMessage("cancel() was called")
#--------------------------------------------------------------------------
# Note how the click() event handler for the ListBox is defined in Python
class myListbox(Lianja.Listbox):
def click(self):
ui_grid.clear( )
# Note how the AddItems method of Grid, ListBox and ComboBox can take
# a SQL SELECT statement as an argument
if ui_listbox.text == "All":
ui_grid.additems('select * from southwind!example where last_name != " "')
else:
ui_grid.additems('select * from southwind!example where upper(left(last_name,1)) \
= "' + ui_listbox.text + '"')
ui_grid.refresh( )
#--------------------------------------------------------------------------
# Step 2: Create the Section object
# Note that the CreateObject() method needs two args: objectname, classname
oSection = Lianja.createObject("oSection", "mySection")
oSection.backcolor = "lightgreen"
oSection.caption = "This is a custom Python section"
#--------------------------------------------------------------------------
# Step 3: create a PageFrame object and add it to the Section
oSection.addObject("ui_tabs", "Pageframe")
#--------------------------------------------------------------------------
# Step 4: Add a Page to the Pageframe object and set some of its properties
ui_tabs.addobject("ui_tab_customers", "Page")
ui_tab_customers.caption = "Customers"
#--------------------------------------------------------------------------
# Step 5: Add a Container to the Page and set some of its properties
# The AddObject() method takes the objectname as the first arg then the classname as the second.
ui_tab_customers.addobject("ui_cont", "Container")
ui_cont.autosize = 1
ui_cont.backcolor = "lightblue"
ui_cont.layout = "horizontal"
ui_cont.margin = 5
ui_cont.spacing = 5
#--------------------------------------------------------------------------
# Step 6: Add a ListBox to the Container and set some of its properties
ui_cont.addobject("ui_listbox", "myListbox")
ui_listbox.fixedwidth = 200
#--------------------------------------------------------------------------
# Step 7: Invoke the AddItems method with a comma separated list of items to add to the ListBox
ui_listbox.additems("All,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z")
#--------------------------------------------------------------------------
# Step 8: Add a Grid to the Container
ui_cont.addobject("ui_grid", "Grid")
ui_grid.rowheight = 20
ui_grid.readonly = 1
ui_grid.recordmark = 0
ui_grid.closable = 0
ui_grid.caption = "Sample data"
ui_grid.additems('select * from southwind!example where last_name != " "')
ui_grid.autofit( )
ui_grid.refresh( )
#--------------------------------------------------------------------------
# Step 9: Add a couple more Page objects to the PageFrame
ui_tabs.addobject("ui_tab_orders", "Page")
ui_tab_orders.caption = "Orders"
ui_tabs.addobject("ui_tab_shippers", "Page")
ui_tab_shippers.caption = "Shippers"
#--------------------------------------------------------------------------
# Step 10: Return the section back to the Lianja. We accomplish this by assigning
# it to the global returnvalue variable.
returnvalue = oSection
When you develop a Custom Section or Gadget in Python, the Lianja UI Framework makes available several built-in global Python functions to enable you to interact with Lianja and the embedded Lianja database. This provides you with a embedded Python database with full SQL and noSQL data access.
# include the lianja module import Lianja
- Lianja.createObject(objectname, classname)
- Lianja.openDatabase(dbname)
- Lianja.showMessage(messagetext)
- Lianja.execute(lianjacommandstring)
- Lianja.evaluate(lianjaexpression)
Container classes are UI classes that can have other UI classes (Containers or Components) added to them to construct a hierarchical tree of visual elements. You add objects to existing objects using the AddObject( ) method of a container. The first argument is the name of the object you want to create and the second is the name of the class that you want to instantiate e.g.
# include the lianja module
import Lianja
# create a new object called "myobj" which is a "Container"
myobj = Lianja.createObject("myobj", "Container")
# add a new object variable called "mygrid" which is a "Grid"
myobj.addObject("mygrid", "Grid")
Container classes are UI classes that can have other UI classes added to them and include the following.
- Commandgroup
- Container
- Control
- Gadget
- Grid
- Page
- Pageframe
- Section
- Splitter
- Tree
All classes in the Lianja UI Framework have Methods and Properties. Methods are procedures that control the behavior of the object and Properties are attributes that control the appearance and functionality of the object. All classes in the framework have a common set of Properties and Methods and others that are specific to the class. e.g.
Some common properties:
- Left
- Top
- Width
- Height
- BackColor
- ForeColor
Some common methods:
- show
- hide
Events are actions that are triggered when an object is affected by some external action e.g. clicking a CommandButton or editing a TextBox.
By subclassing the Lianja UI Framework classes you can define your own Event procedures that will be called when an event is triggered. e.g. let’s declare a class that subclasses a CommandButton and responds to the click event.
import Lianja
class mybutton(Lianja.Commandbutton):
def click(self):
Lianja.showMessage("You clicked the button!")
ty classes available in the Lianja UI Framework
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_Python
JS:
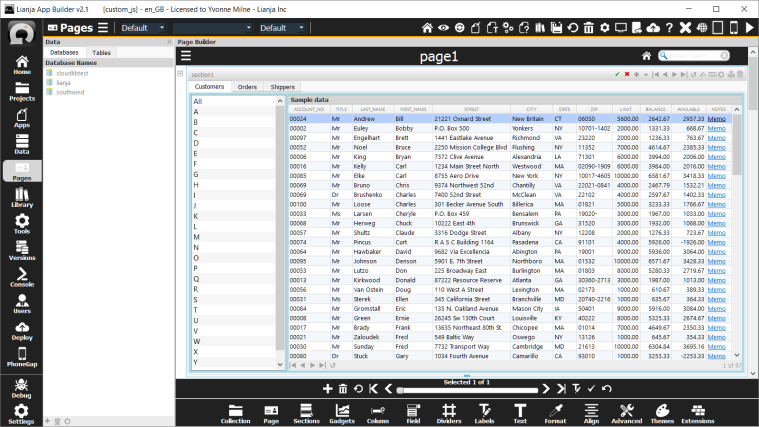
Custom Section which consists of a tabbed PageFrame containing a Grid with a simple address book style navigation ListBox that populates the Grid with data when the ListBox is clicked.

//
// Lianja custom JavaScript section "page1_section1"
//
//--------------------------------------------------------------------------
// Step 1: Create the custom section object
// Note that the CreateObject() function needs two args: objectname, classname
oSection = createobject("oSection", "section");
//--------------------------------------------------------------------------
// Step 2: Create a PageFrame class and add it to the Section
oSection.addobject("ui_tabs", "pageframe");
//--------------------------------------------------------------------------
// Step 3: Add a Page to the PageFrame class and set some of its properties
ui_tabs.addobject("ui_tab_customers", "page");
ui_tab_customers.caption = "Customers";
//--------------------------------------------------------------------------
// Step 4: Add a Container to the Page and set some of its properties
// the AddObject() method takes the object name as the first arg then the
// class name as the second.
ui_tab_customers.addobject("ui_cont", "container") ;
ui_cont.autosize = 1;
ui_cont.backcolor = "lightblue";
ui_cont.layout = "horizontal";
ui_cont.margin = 5;
ui_cont.spacing = 5;
//--------------------------------------------------------------------------
// Step 5: Add a ListBox to the Container and set some of its properties
ui_cont.addobject("ui_listbox", "Listbox");
ui_listbox.fixedwidth = 200;
//--------------------------------------------------------------------------
// Step 6: Declare event callbacks for objects using JavaScript closures
// like this:
ui_listbox.click = function( )
{
ui_grid.clear( );
// Note how the AddItems method of Grid, LisBbox and ComboBox can take
// a SQL SELECT statement as an argument
if (ui_listbox.text.trim( ) == "All")
{
ui_grid.additems('select * from southwind!example where last_name != " "');
}
else
{
ui_grid.additems('select * from southwind!example where ' +
'upper(left(last_name,1)) = "' + ui_listbox.text.trim( ) + '"');
}
ui_grid.refresh( );
};
//--------------------------------------------------------------------------
// Step 7: Invoke the AddItems method with a comma-separated list of items
// to add to the Listbox
ui_listbox.additems("All,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z");
//--------------------------------------------------------------------------
// Step 8: Add a Grid to the Container
ui_cont.addobject("ui_grid", "grid");
ui_grid.show( );
ui_grid.rowheight = 20;
ui_grid.readonly = 1;
ui_grid.recordmark = 0;
ui_grid.closable = 0;
ui_grid.caption = "Sample data";
ui_grid.additems('select * from southwind!example where last_name != " "');
ui_grid.autofit( );
ui_grid.refresh( );
//--------------------------------------------------------------------------
// Step 9: Add a few more Page classes to the PageFrame
ui_tabs.addobject("ui_tab_orders", "page");
ui_tab_orders.caption = "Orders";
ui_tabs.addobject("ui_tab_shippers", "page");
ui_tab_shippers.caption = "Shippers";
//--------------------------------------------------------------------------
// Step 10: Now return the section back to the Lianja. We accomplish
// this by assigning it to the returnvalue variable.
returnvalue = oSection;
When you develop a Custom Section or Gadget in JavaScript, the Lianja UI Framework makes available several built-in global JavaScript functions to enable you to interact with Lianja and the embedded Lianja database. This provides you with a embedded JavaScript database with full SQL and noSQL data access.
- createObject(objectname, classname)
- openDatabase(dbname)
- showMessage(messagetext)
- execute(lianjacommandstring)
- evaluate(lianjaexpression)
- require(filename)
- require_once(filename)
- include(filename)
- include_once(filename)
Container classes are UI classes that can have other UI classes (Containers or Components) added to them to construct a hierarchical tree of visual elements. You add objects to existing objects using the AddObject( ) method of a container. The first argument is the name of the object you want to create and the second is the name of the class that you want to instantiate e.g.
// create a new object called "myobj" which is a "Container"
myobj = createObject("myobj", "Container");
// add a new object variable called "mygrid" which is a "Grid"
myobj.addObject("mygrid", "grid");
Container classes are UI classes that can have other UI classes added to them and include the following.
- Commandgroup
- Container
- Control
- Gadget
- Grid
- Page
- Pageframe
- Section
- Splitter
- Tree
All classes in the Lianja UI Framework have Methods and Properties. Methods are procedures that control the behavior of the object and Properties are attributes that control the appearance and functionality of the object. All classes in the framework have a common set of Properties and Methods and others that are specific to the class. e.g.
Some common properties:
- Left
- Top
- Width
- Height
- BackColor
- ForeColor
Some common methods:
- show
- hide
Events are actions that are triggered when an object is affected by some external action e.g. clicking a CommandButton or editing a TextBox.
By subclassing the Lianja UI Framework classes you can define your own Event procedures that will be called when an event is triggered. e.g. let’s declare a class that subclasses a CommandButton and responds to the click event.
myobj = createobject("myobj", "Commandbutton");
// You declare event callbacks for objects using javascript closures like this:
myobj.click = function( )
{
// place your event handler here
};
https://www.lianja.com/doc/index.php/Developing_Lianja_Custom_Sections_in_JavaScript